JQuery - 셋팅
Jquery는 엘리먼트를 선택하는 강력한 방법과 선택된 엘리먼트들을 효율적으로 제어할 수 있는 다양한 수단을 제공하는 자바스크립트 라이브러리. 두가지로 나뉘어져 있음. Script 파트와 GUI파트. GUI 환경은 굉장히 만들기 쉬움.
Script를 통해서 Ajax를 활용하므로 기본적으로 이해를 해줘야한다. 이 모든것을 합쳐놓은게 Bootstrap
https://jquery.com/ 에서 download JQuery 클릭

compressed 와 upcompressed 는 공백 여부 차이

커스텀 다운로드 클릭

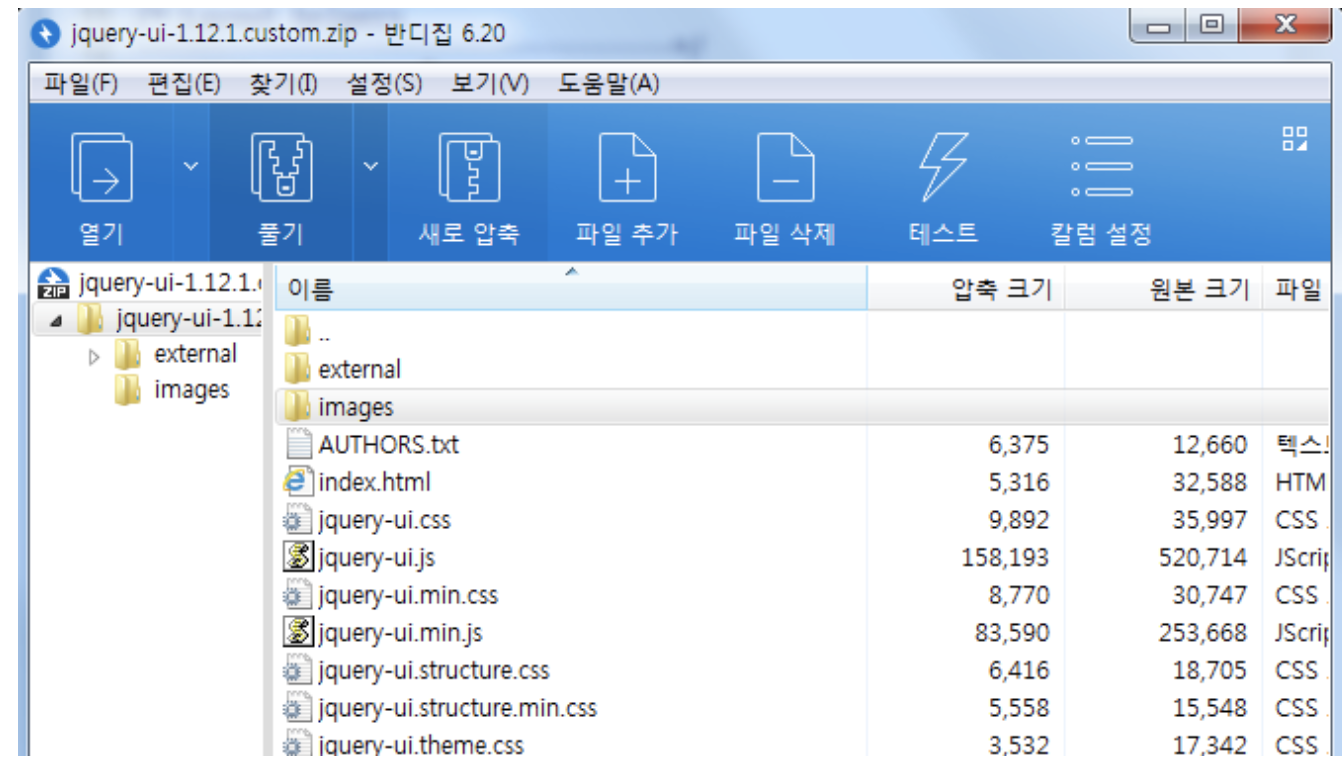
1.12.1 다운로드

min파일은 공백이 없음. 그걸 제외하고는 동일한 내용의 파일

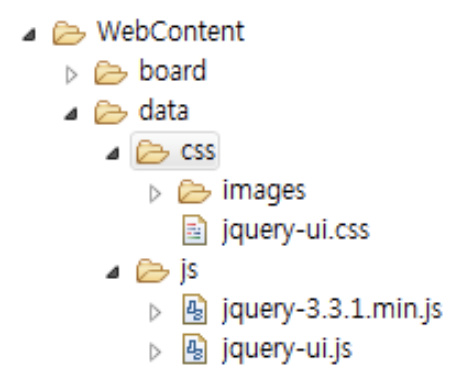
WebContent 폴더에 data폴더 생성

jQuery의 스크립트 부분을 jquery-3.3.1.min.js 이게 처리! ui의 스크립트는 jquery-3.3.1.min.js에 해당.


사용을 원하는 jsp 페이지에서<script>태그를 사용해서 src에 경로를 작성하면 사용할 수 있다.
<script type="text/javascript" src="<%=cp%>/data/js/jquery-3.3.1.min.js"></script>
셋팅 끝
JQuery 예제
1-1. Test1 자바스크립트 작성
 javascript - 두번째로 작성한 함수가 실행되어 ‘진짜 환영!!’만 뜸 |
1-2. Test1 Jquery 작성
| <%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <% request.setCharacterEncoding("UTF-8"); String cp = request.getContextPath(); %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="<%=cp%>/data/js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> //Jquery $(document).ready(function(){ alert("환영!"); }) //(document).ready()를 쓰지않고 줄여서 쓸수도 있다 $(function(){ alert("진짜 환영!!"); }) $(document).ready(function(){ $(document.body).css("background","pink"); }); </script> </head> <body> </body> </html> Jquery - 순차적으로 세개의 함수가 모두 실행됨
 |
2. Test2 - JavaScript와 JQuery의 비교
| <%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <% request.setCharacterEncoding("UTF-8"); String cp = request.getContextPath(); %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>테스트2</title> <script type="text/javascript" src="<%=cp%>/data/js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> //Jquery $(function(){ $("#btnOK").click(function(){ //id가 btnOK인 태그를 클릭하면 함수 실행 //var msg = document.getElementById("userName").value; 와 동일 코드 var msg = $("#userName").val();//value값 가져올 때 .val() 사용 msg += "\r\n" + $("input:radio[name=gender]:checked").val(); msg += "\r\n" + $("#hobby").val().join("|"); alert(msg); }) }); //전형적인 자바스크립트 function result(){ //form을 안쓰고 데이터를 가져올 수 있음 - form을 쓸 경우 name을 이용하여 가져옴 var msg = document.getElementById("userName").value; alert(msg); } </script> </head> <body> <!-- JQuery에서 불러올때 id값 사용할 것임 --> 이름: <input type="text" id="userName"/><br> 성별: <input type="radio" id="gender1" value="M" name="gender"/>남자 <input type="radio" id="gender2" value="F" name="gender"/>여자<br> 취미: <br> <select id="hobby" multiple="multiple"> <option value="여행">여행</option> <option value="영화">영화</option> <option value="운동">운동</option> <option value="게임">게임</option> </select> <br><br> <!-- JQuery와 JavaScript비교 --> <!-- 버튼에 id값만 설정해놓음 --> JQuery : <input type="button" value="확인" id="btnOK"/><br> <!-- 클릭했을때 자바 스크립트를 실행해라 --> JavaScript : <input type="button" value="확인" onclick="result();"/><br> </body> </html> |
3-1. Test3 - jquery와 ui
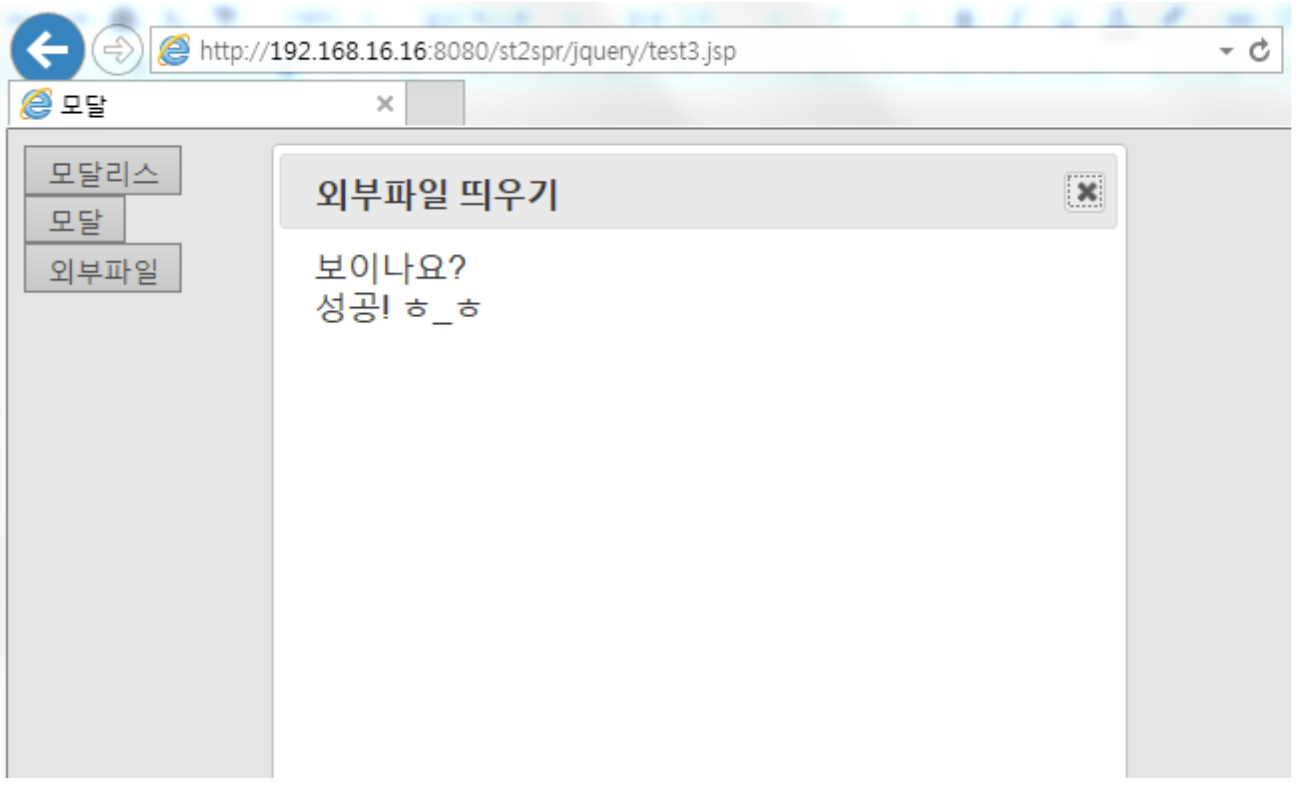
<%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <% request.setCharacterEncoding("UTF-8"); String cp = request.getContextPath(); %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>모달</title> <%-- 주석!!!<!-- 인터넷에서 js와 css를 찾아옴 --> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.0/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script> <script type="text/javascript"> $(function(){ $("#dialog").hide();//DOM 생성시 숨김 //모달리스 $("#btn1").click(function(){ $("#dialog").dialog({ height:240, width:300, modal:false }); }); //모달 $("#btn2").click(function(){ $("#dialog").dialog({ height:240, width:300, modal:true//완료전까지 이전창에 도달할수없음 }); }); //외부jsp띄우기 $("#btn3").click(function(){ $("<div>").dialog({ modal:true, open:function(){ $(this).load("test4.jsp"); }, height:400, width:400, title:"외부파일 띄우기" }); }) }); </script> </head> <body> <div id="dialog" title="우편번호 검색"> <p>동 이름을 입력하세요</p> <p><input type="text"></p> </div> <div> <input type="button" value="모달리스" id="btn1"/><br> <input type="button" value="모달" id="btn2"/><br> <!-- 1번창을 종료하기 전까진 도달할 수 없음(첨부파일 팝업에서 파일 선택전까지 이전화면 클릭할수없는것과 동일) --> <input type="button" value="외부파일" id="btn3"/><br> </div> </body> </html>. 모달리스 버튼 클릭 시 모달 버튼 클릭 시 이전화면에 접근할 수 없어 회색으로 화면이 바뀜 외부파일 버튼 클릭 시 외부페이지를 띄울 수 있음 |
3-2. test4 - 외부페이지
| <%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <% request.setCharacterEncoding("UTF-8"); String cp = request.getContextPath(); %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>외부파일</title> </head> <body> 보이나요?<br/> 성공! ㅎ_ㅎ <br/> </body> </html> |
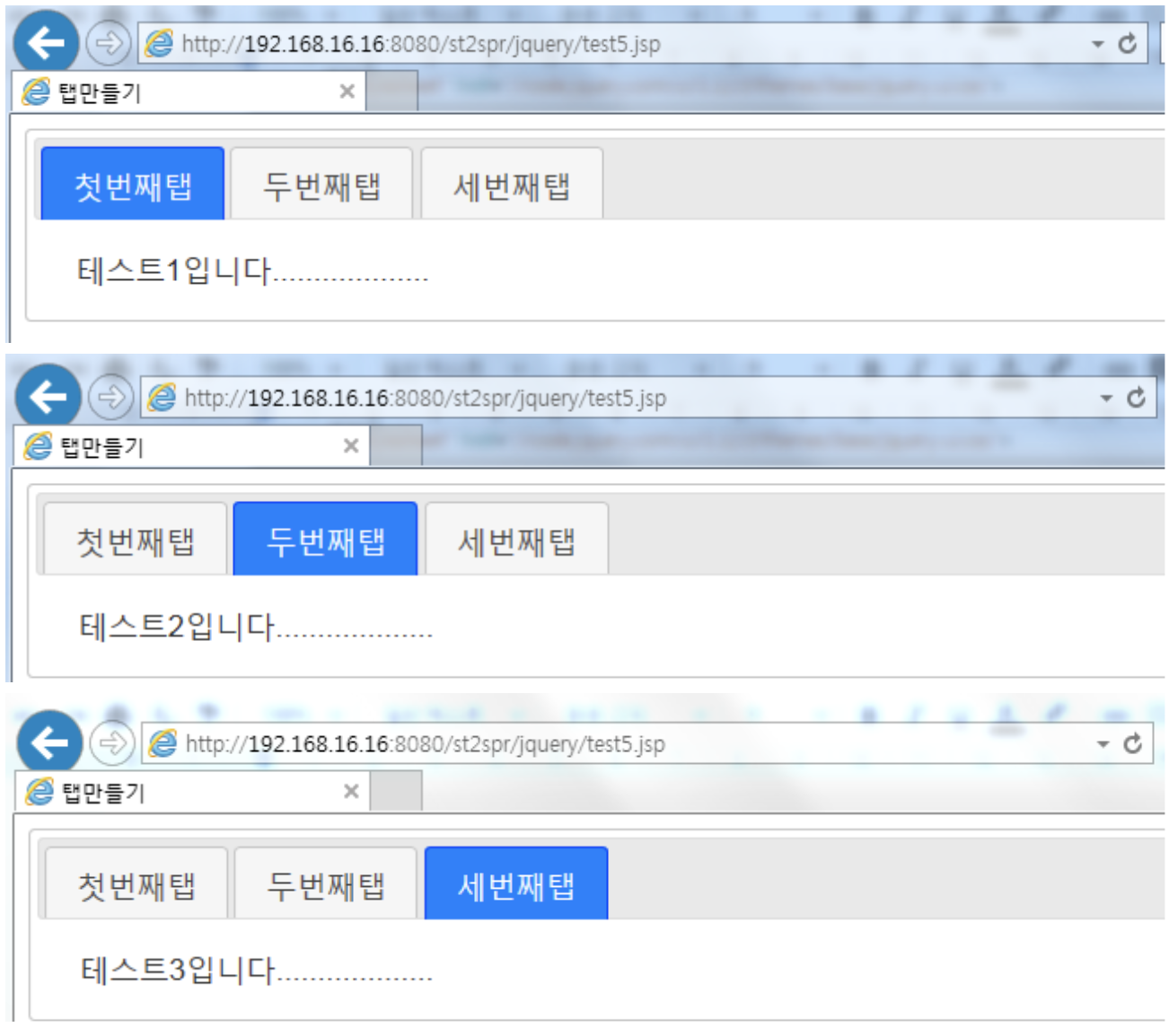
4. test5 - jquery-ui를 이용한 탭 만들기
| <%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <% request.setCharacterEncoding("UTF-8"); String cp = request.getContextPath(); %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>탭만들기</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.0/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script> <script type="text/javascript"> $(function(){ $("#container").tabs(); }); </script> </head> <body> <div id="container"> <ul> <li><a href="#f1">첫번째탭</a></li> <li><a href="#f2">두번째탭</a></li> <li><a href="#f3">세번째탭</a></li> </ul> <div id="f1"> 테스트1입니다................... </div> <div id="f2"> 테스트2입니다................... </div> <div id="f3"> 테스트3입니다................... </div> </div> </body> </html>  |
JQuery UI - Jquery 에서 제공하는 user interface

JQuery에서 $(document).ready()
$(document).ready(function(){
//DOM이 로드되었을 때 실행되어야 하는 코드
});
$(document).ready()는 페이지상의 DOM객체를 모두 로딩하여 사용 가능한 상태가 되면 호출된다. 이 함수는 페이지를 구성하고 있는 모든 이미지가 브라우저상에 렌더링될때까지 기다릴 필요없이 DOM이 준비되면 바로 실행된다. 따라서 이 구문안에 있는 코드가 실행되기전에 페이지를 구성하는 DOM객체를 먼저 로딩한다는 것을 보장해주는 역할을 한다.
$((function(){
//DOM이 로드되었을 때 실행되어야 하는 코드
});
위의 코드와 동일한 의미며 간략하게 생략이 가능하다.
참조 : https://twinsoul.tistory.com/74?category=470505
'Dev > JS & Jquery' 카테고리의 다른 글
| Ajax - Document Object Model과 XML (0) | 2019.04.03 |
|---|---|
| Ajax - 검색시 제시어 기능 만들기 (0) | 2019.04.02 |
| Ajax - get/post방식,Id유효성검사,서버/클라이언트 시간확인,CSV형식 데이터 읽기 (0) | 2019.04.01 |
| Ajax - 텍스트 데이터 전송받기 (1) | 2019.03.29 |
| Ajax란 (0) | 2019.03.29 |